The Evolving Style Guide
Style guides can become outdated or lose their “surprise and delight” factor over time. To build or modify a style guide quickly, and to keep projects moving, I’ve experimented with solutions to build templates and styles without investing a lot of time or money.
- Identify what worked best in previous projects (design styles, or results from performance metrics), and build upon it.
- Select long-lasting core elements, and add in a few styles or colors which change seasonally.
- View the work on different devices, adjust font sizes and colors for legibility, and spacing for finger-friendly touch targets.
- Use existing templates as a starting point, and tweak them to fit the current need.
- Leverage copy or beautiful photography to keep the design templates feeling fresh.
- Revise and refine when styles won’t work to keep projects shipping quickly.
- Document the successful elements to use as styles and templates going forward.
ModCloth: Building Upon a Style
I identified the need to introduce a unified style for a new program-level initiative, and got it moving quickly by building upon styles the design team was already using, to create the first branded style for ModCloth.
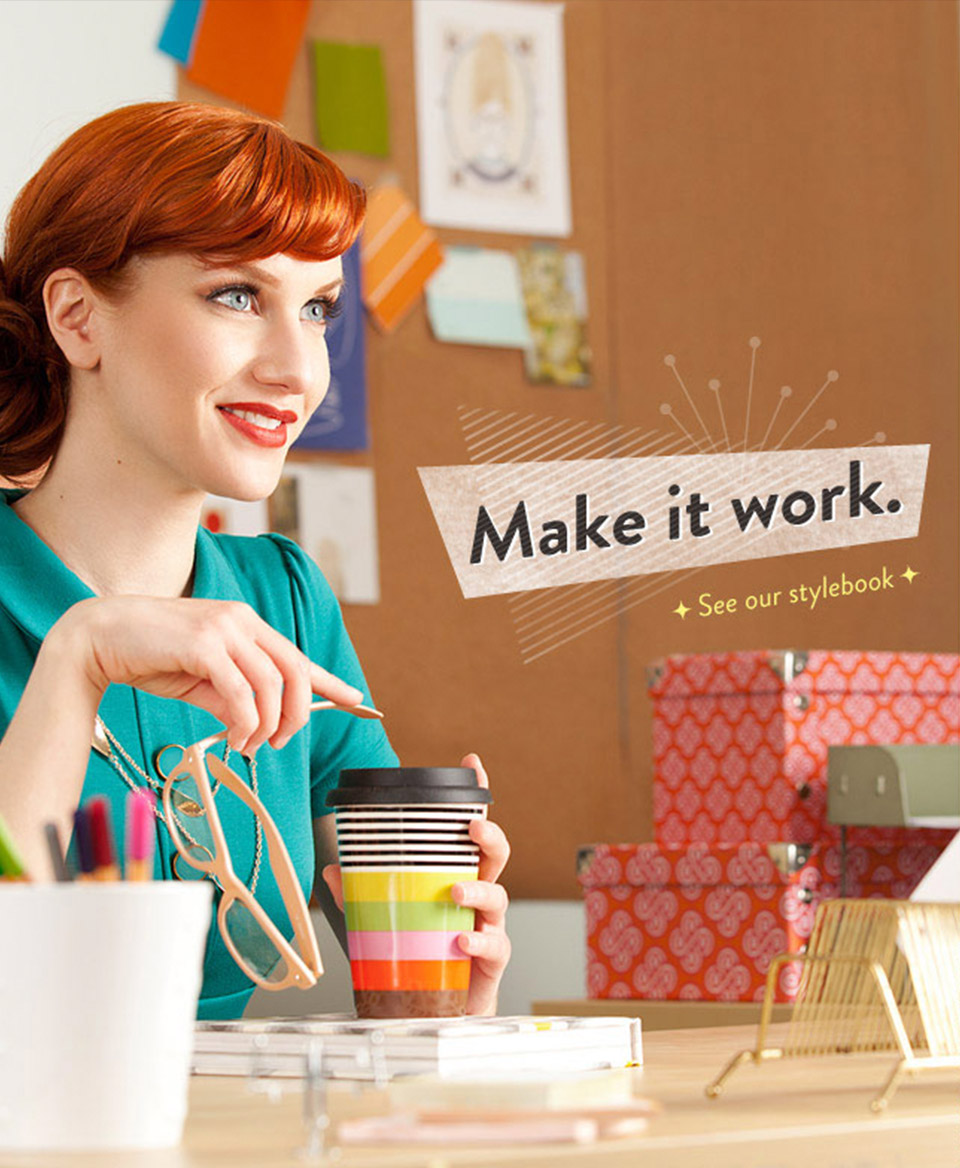
ModCloth: Seasonal Styles
ModCloth’s initial creative direction was to avoid the use of a strict style guide with the intent of delighting customers via unexpected designs. In order to keep a growing team’s designs looking like one brand, I created a way to maintain the surprise and delight factor while keeping a wide array of stories looking cohesive.
Luvocracy: Referencing Product Design Styes
I was hired at Luvocracy to create urgently needed marketing materials with an editorial slant. Since no style guide existed for marketing, I evolved the product design styles to meet the marketing team’s needs.
Rothy’s: Revamping Styles for Mobile
I used existing frameworks at Rothy’s to quickly transform a beautiful brand guide into mobile-friendly templates to better support the customer experience, as well as create efficiency in workflow while keeping projects moving.