Rothy’s: Site-wide Campaigns
My Role: Direction, Web & UX Designer
To create a promotional campaign on the Rothy’s website, I wanted to be sure that customers would see and understand the promotion regardless of their entry page. The Landing page would describe the campaign in full, and serve as the primary landing place for customers clicking to the site via campaign marketing in email newsletters, ads, and social media posts. The Homepage, Category page and PDP would highlight the promotion without deterring customers from making a purchase. I adapted this format for several campaigns.
To read more on my approach of how I structured the concept and set the foundation for the first Rothy’s cross-channel campaign, see “Rothy’s: Efficiently Creating a New Campaign”.
Campaign 1:
Breast Cancer Awareness Month
The goal of the Breast Cancer Prevention Partners campaign was to sell through inventory on two specific shoes. To encourage shopping, a percentage of sales from these shoes would be donated to the non-profit partner.
When approaching the design, I wanted to ensure consistency with the rest of the website and remain within the Rothy’s brand guide. I designed the pages in a way that worked for the current campaign’s needs, while thinking about how the elements could be a template for future site-wide needs (alerts, bading, promotional messaging, landing pages, etc). The landing page was the first of its kind on the site, and my goal was to create a template that could be designed and coded quickly, and easily modified down the road if needed.
Homepage banner added and global header updated...

Category page with icon and messaging...

PDP with icon and messaging...

I structured the Landing page to communicate the details of the campaign while making it easy to shop.
I researched the partner in order to explain what they do, find pull-quotes for scannability, and testimonials to showcase the heart of their brand. I incorporated stock photography which captured the sentiment of the partner and campaign theme, while remaining in line with the Rothy’s brand guide. My goal was to create an emotional connection to this sensitive topic in a way that captured ease and empowerment rather than sadness, and build trust in the partner who would be receiving the customer’s money.
The hierarchy of the page was designed to give “just enough” information at the top, so that customers didn’t need to scroll the whole page if they weren’t interested in diving deeper. The top of the page stated a summary of the campaign, with immediate access to shop the shoes for customers ready to make a purchase. For customers interested in reading more, the next section revealed information about the partner, and what the company believes in. If this resonated with the customer, next I wanted them to know how they could contribute to the cause—either through connecting with the non-profit directly, by shopping the promoted Rothy’s shoes, or by taking a light-weight action of spreading the message by sharing with friends.
Campaign Landing page...

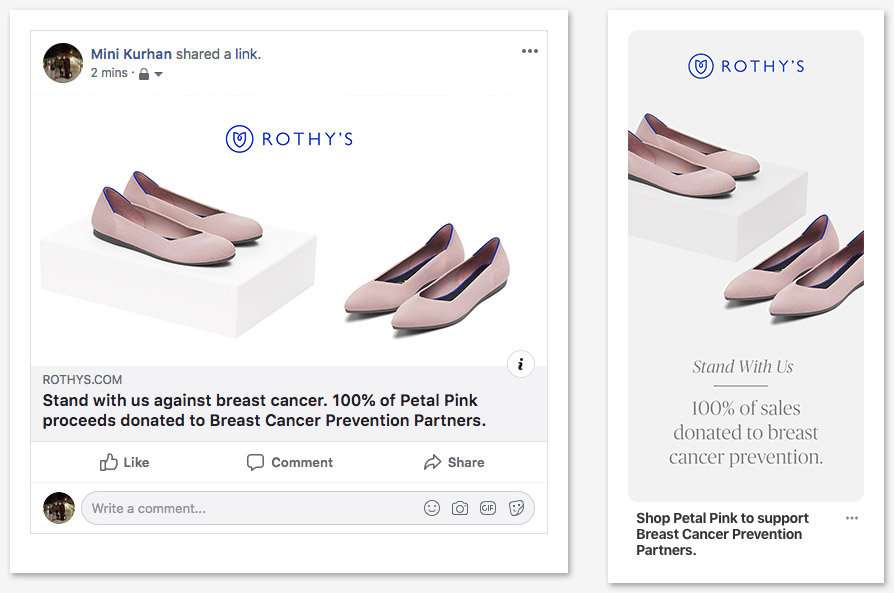
Social sharing posts (Facebook & Pinterest)...